Burger King
So we’re pitching Burger King’s AOR. My task? Make every single piece stand out.

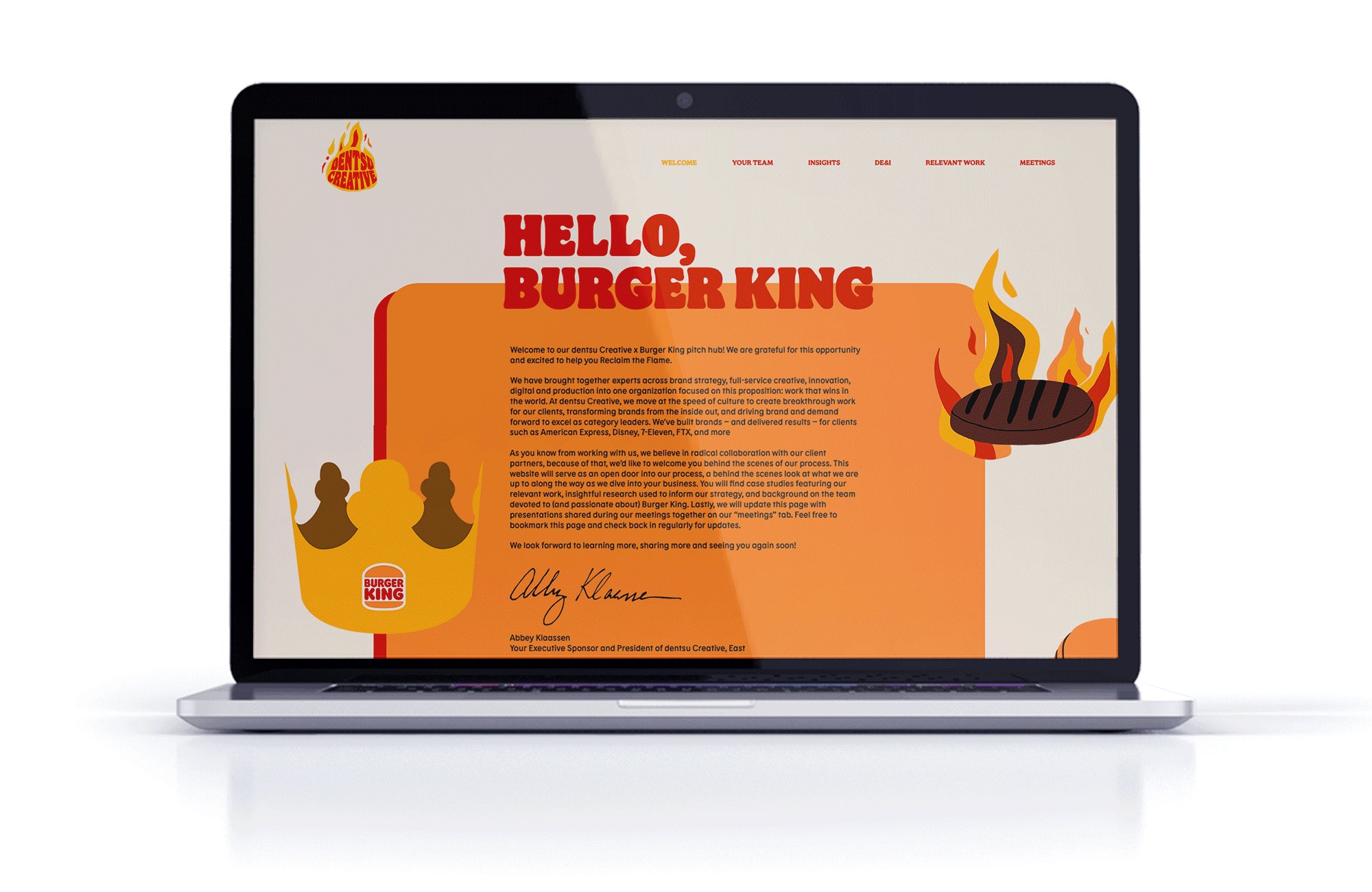
First, I came up with “Flamehouse Studio” – The branding and name for Dentsu’s internal Burger King team – based on the brief that they wanted to lean into their flame grilled messaging.




Then I brought the design system to life in the physical space where we hosted the client.






I comped creative into considered environments


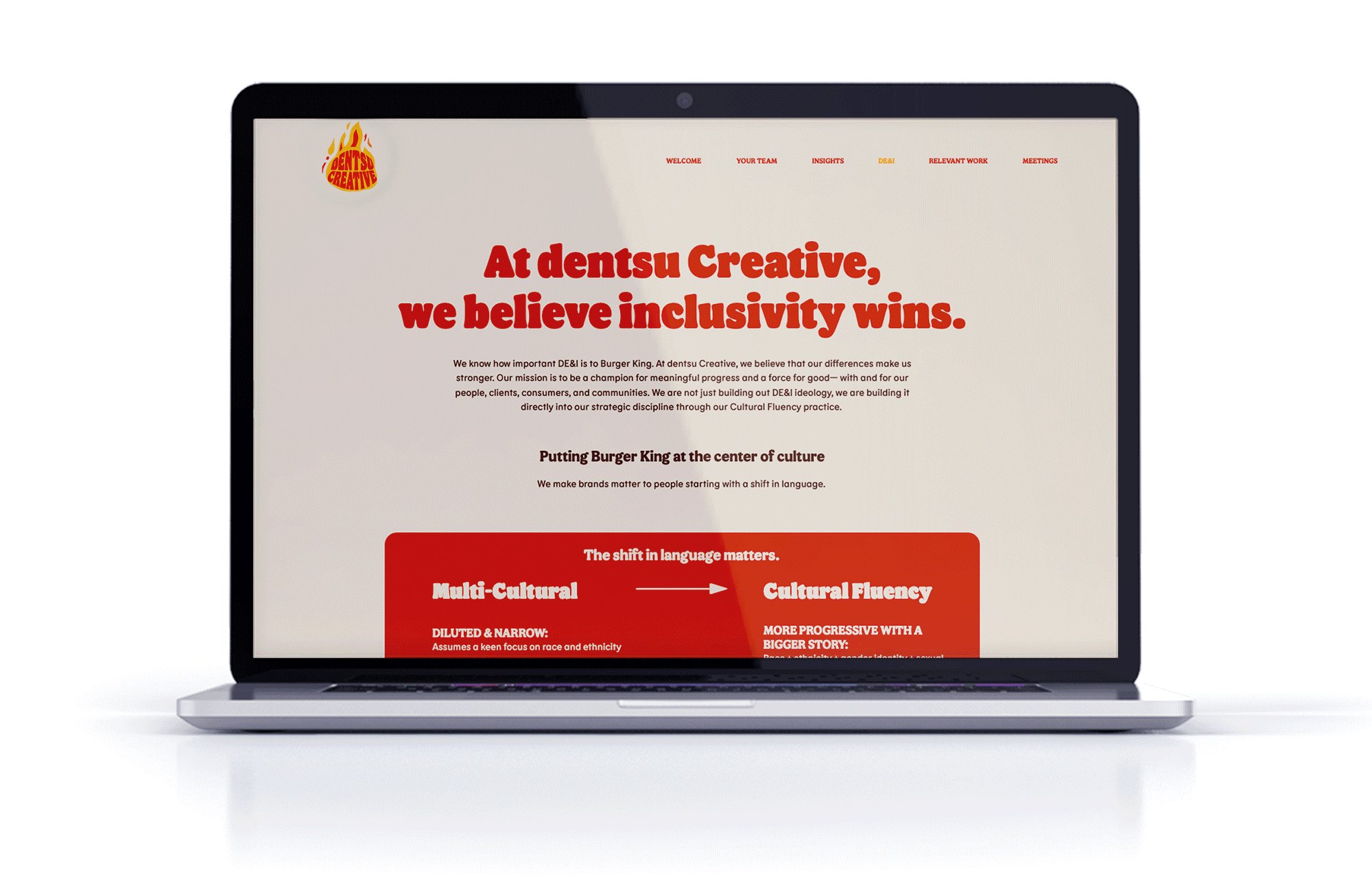
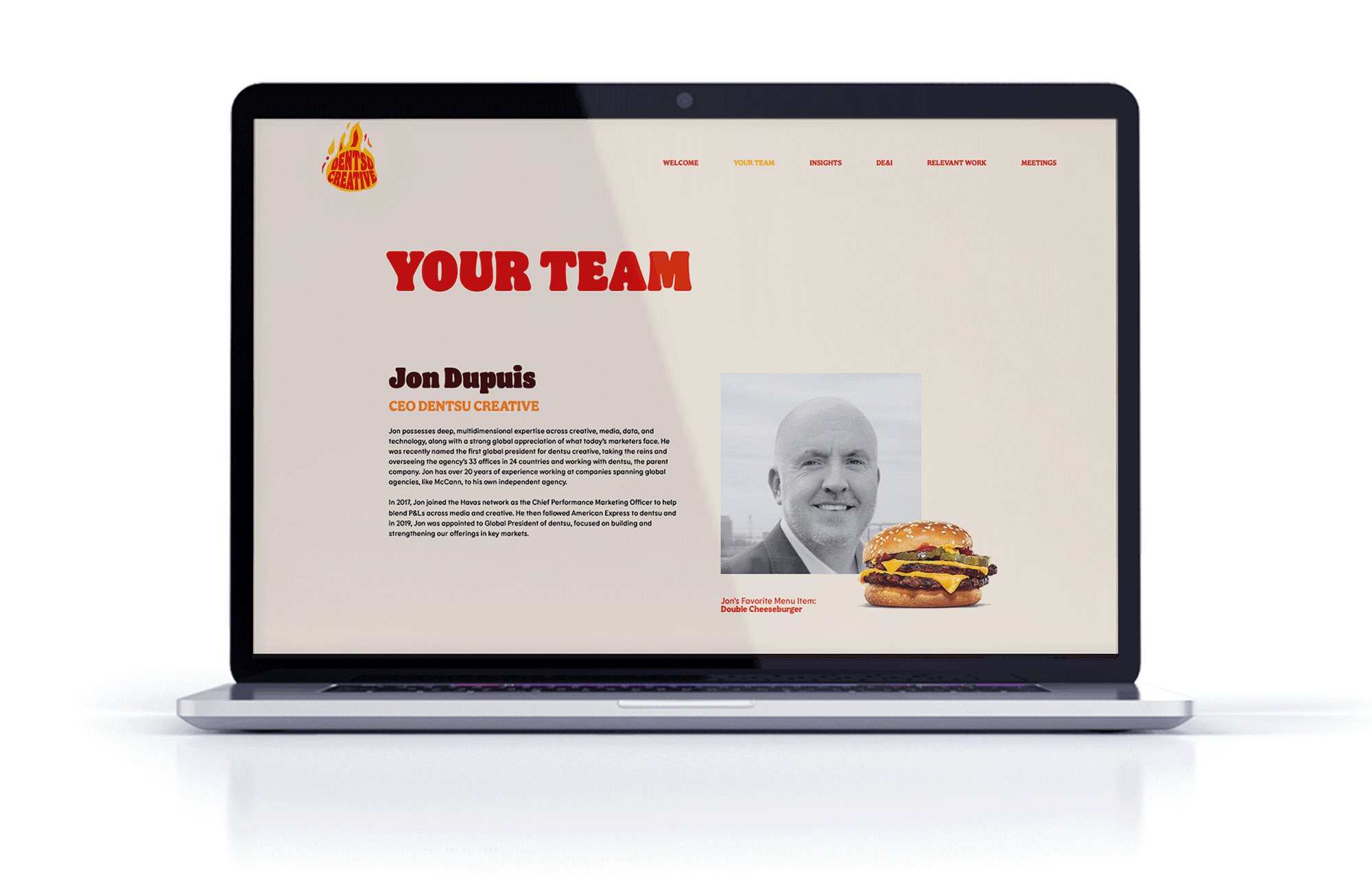
And, of course made sure that the deck and accompanying website & instagram were just as thought-out.



Roles:
Design Direction
Illustration
Art Direction
Presentation Design
Social & Web Design
Spacial/Interior Design